当我们遇到心仪的网站时一般会如何做呢?我想大部分同学都会选择放入浏览器收藏夹以便日后查看。这样做初期很方便,但是随着时间的推移,会逐渐暴露出以下问题:
浏览器书签太多,层级复杂,管理极不方便,查找内容慢
不同浏览器之间无法共享书签,每次更换浏览器都要重新导入/导出书签
浏览器书签需要同步至云端保存,否则数据会丢失
不同终端、不同平台的书签无法共享或共享困难
…
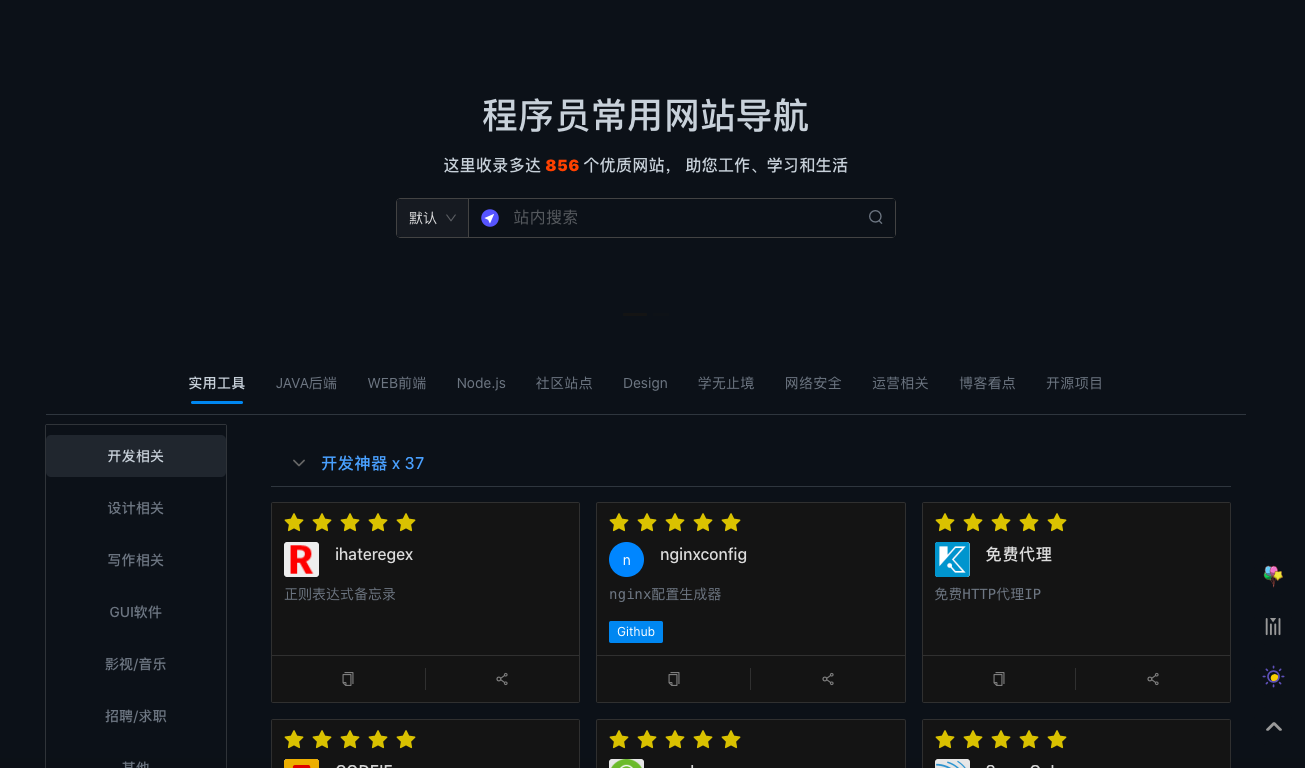
今天教大家使用 GitHub Pages 在 10 分钟内打造一个永久免费、专属于自己的高大上导航网站,既能完美解决浏览器书签的短板问题,又能尽显个人逼格。废话不多说,直接上效果图:



我这里使用的是一个 GitHub 开源项目 xjh22222228/nav,可以帮助制作纯静态、支持SEO、在线编辑的强大导航网站,内置收录多达 800+ 的优质网站。除此之外,还支持如下的功能特性:
- 三叉树分类、结构清晰、分类清晰。
- 支持一个网站关联多个网址。
- 颜值与简约并存,不再是杀马特时代。
- 完全开源,轻松定制化。
- 支持多种浏览模式,创新。
- 支持足迹记忆。
- 支持移动端浏览。
- 支持搜索查询。
- 支持自定义引擎搜索。
- 多款主题切换。
- 支持暗黑模式。
- 支持后台管理, 无需部署。
- 支持从 Chrome 书签导入。
- 多种 Loading 加载动画。
按照以下 5 步即可成功在 GitHub Pages 中部署我们的导航网站:
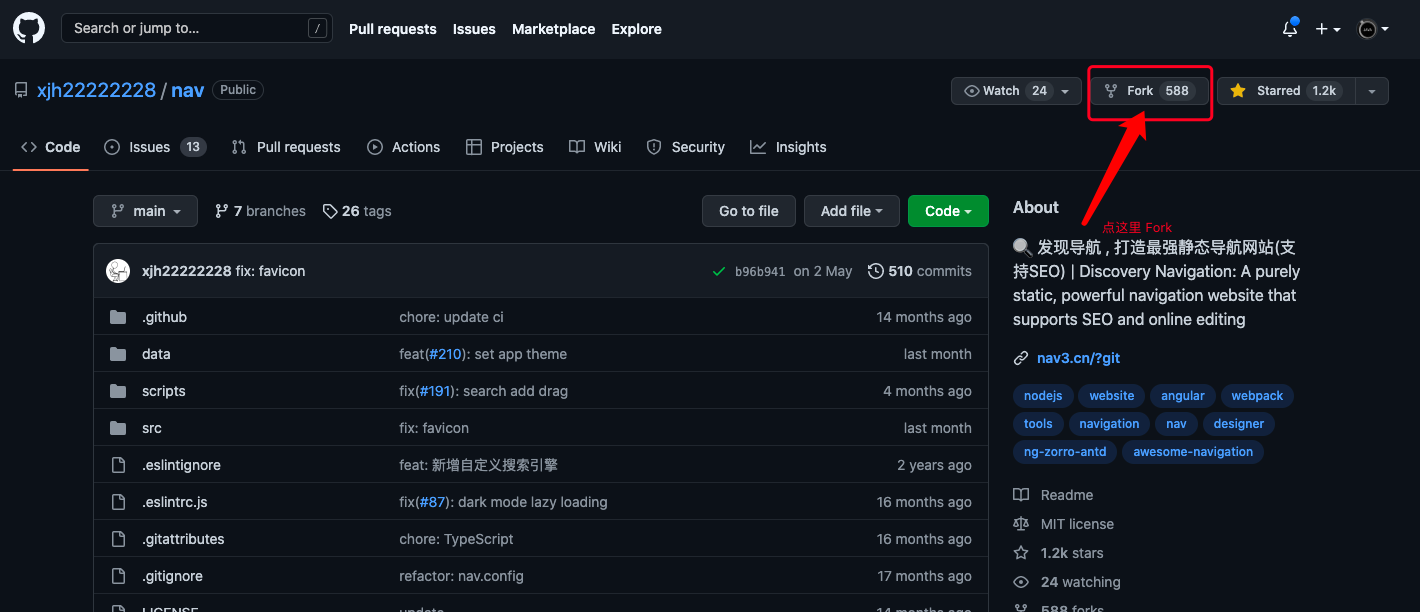
- Fork nav 项目。

- 打开
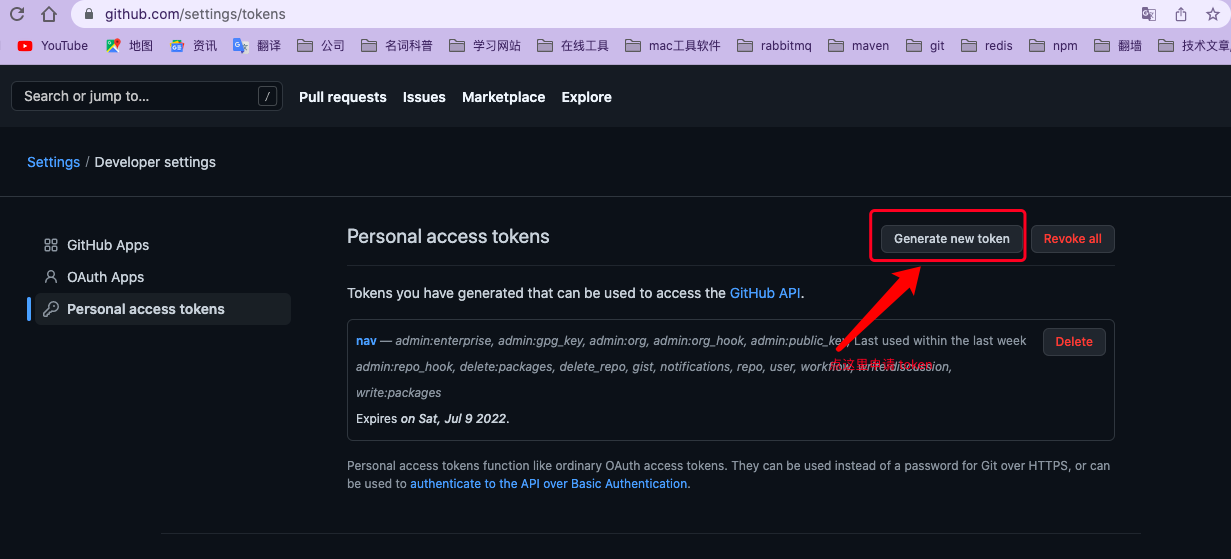
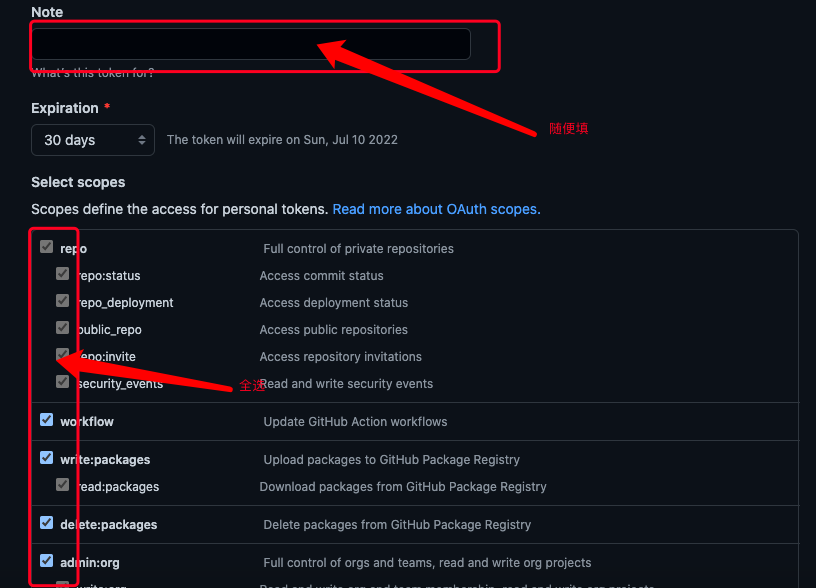
https://github.com/settings/tokens申请 token, 勾选相应的权限, 如果不懂就全部选中,复制并保存 token,这里一定要把 token 记录下来,后面登录管理后台还会用到。


- 打开
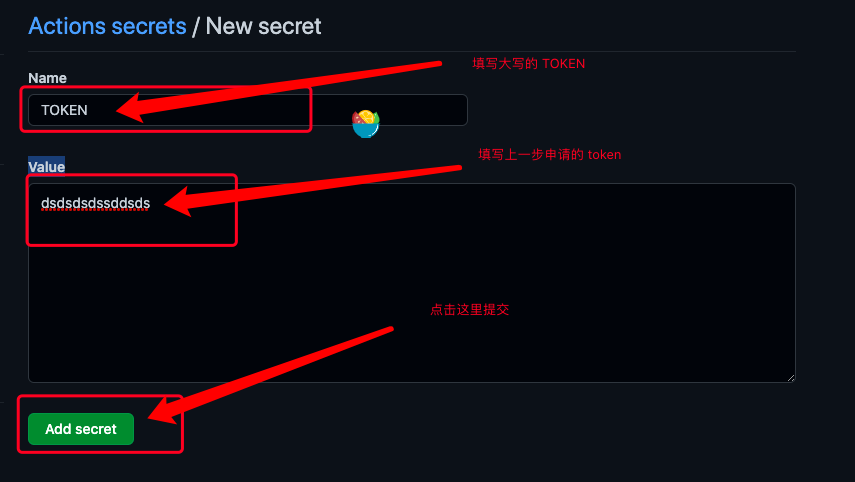
https://github.com/用户名/nav/settings/secrets/actions/new添加上一步申请的 token, name 一定要填写大写的 TOKEN。

- 打开
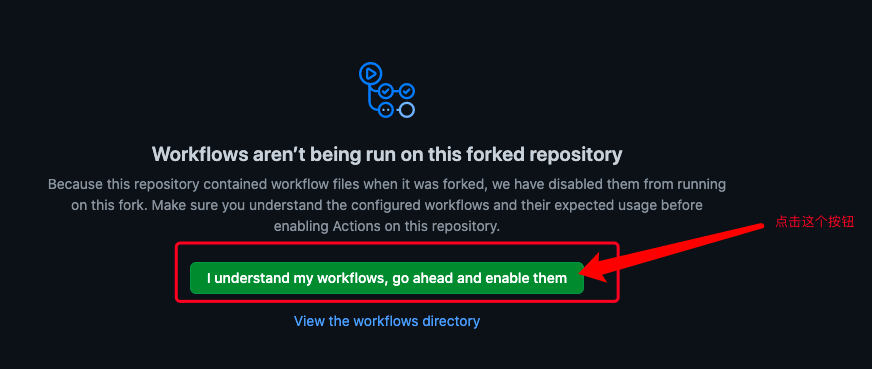
https://github.com/用户名/nav/actions点击绿色按钮。

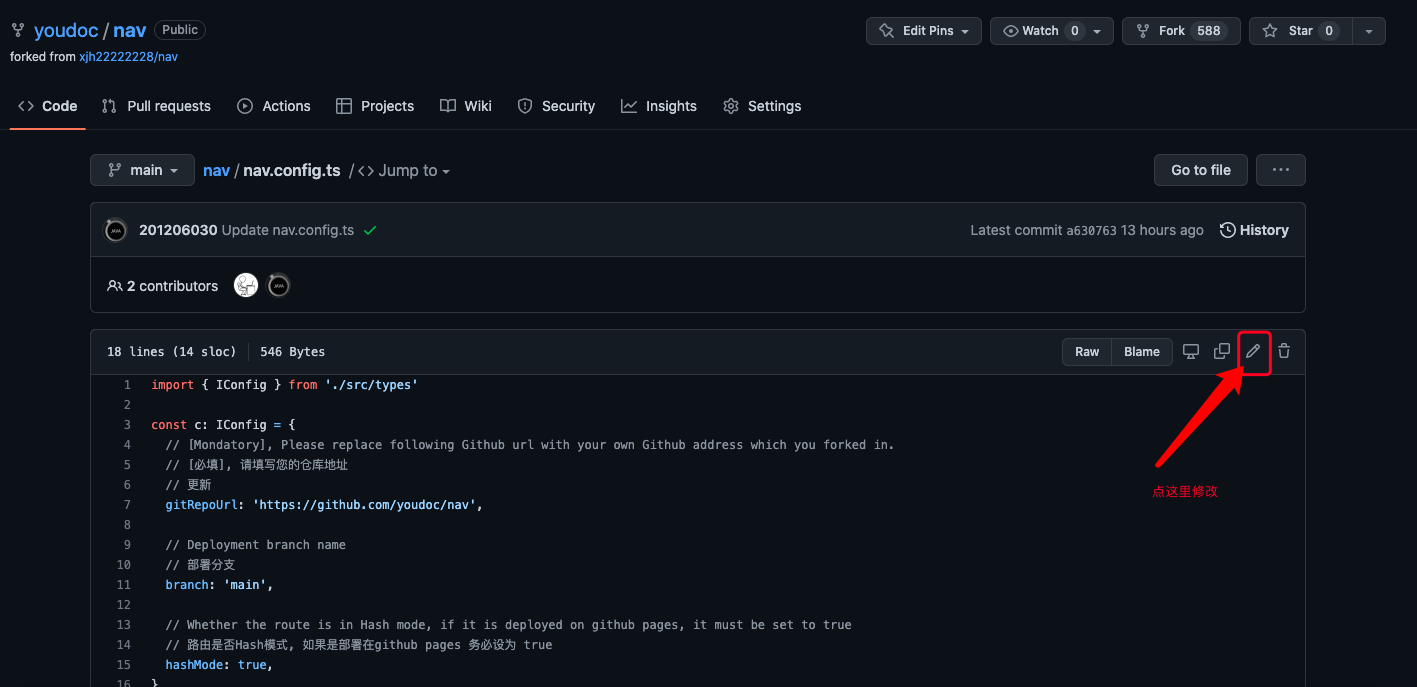
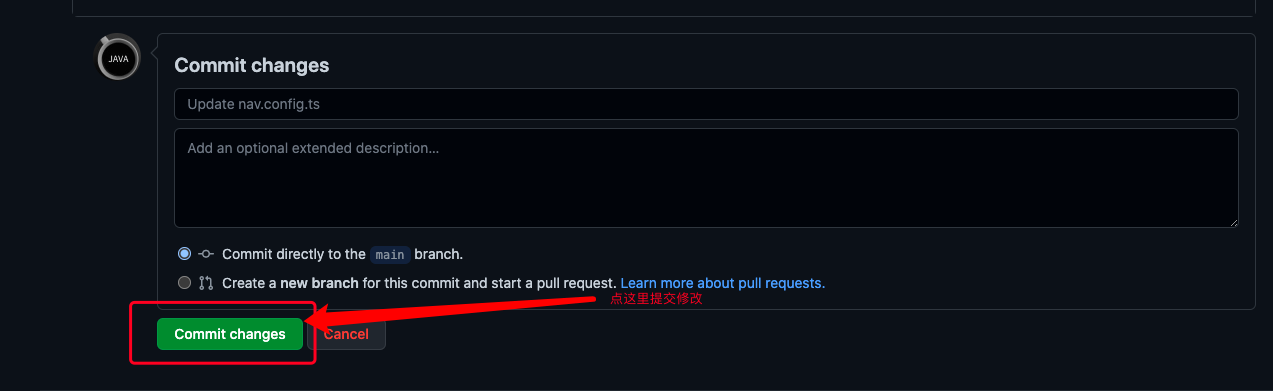
- 修改项目配置文件 nav.config.ts,这一步一定要做,否则不会触发部署流程。


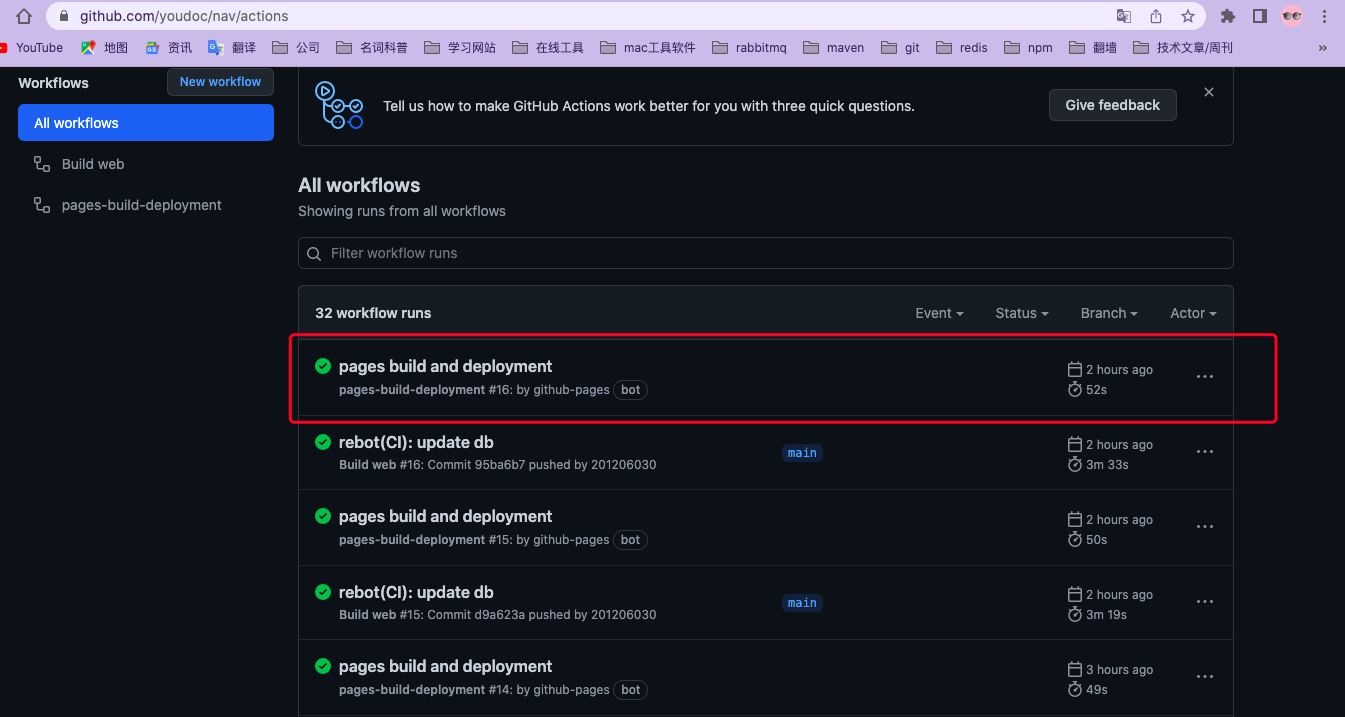
打开 https://github.com/用户名/nav/actions 可以看到部署的进度:

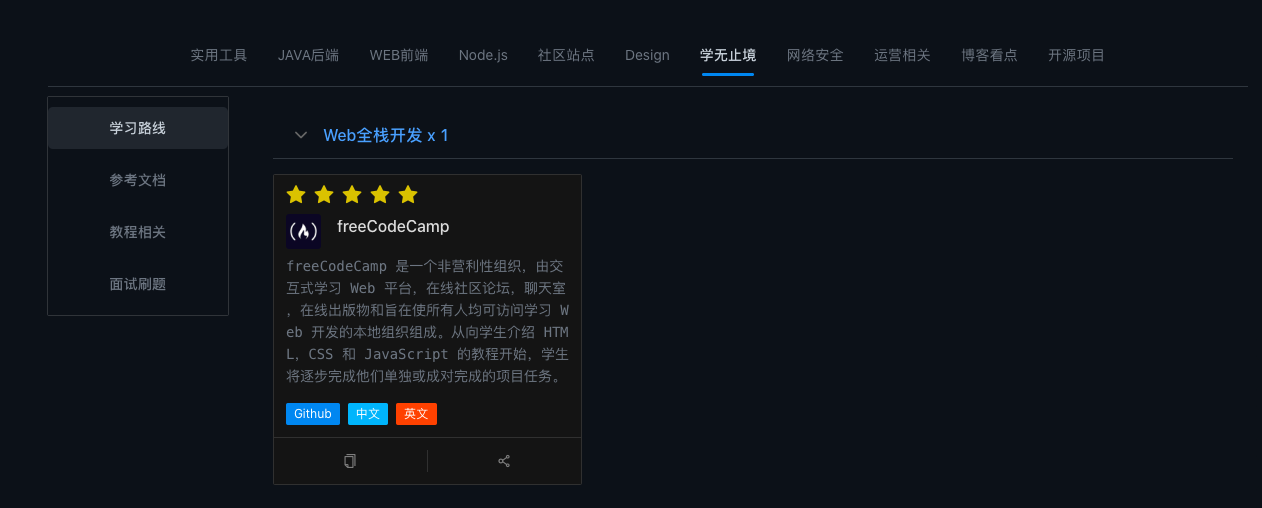
大概几分钟部署成功后,打开 https://用户名.github.io/nav 就能看到我们的导航网站了。
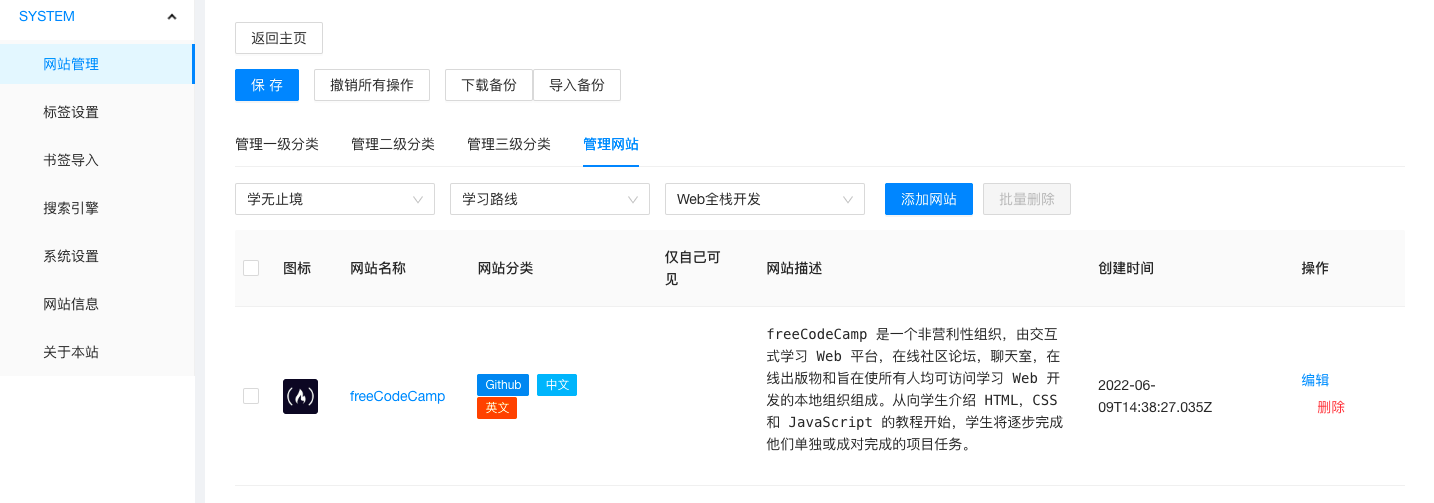
打开 https://用户名.github.io/nav/#/system 即可进入导航网站的管理后台。
注:以上链接中的用户名均需要替换为你本人的 GitHub 用户名。
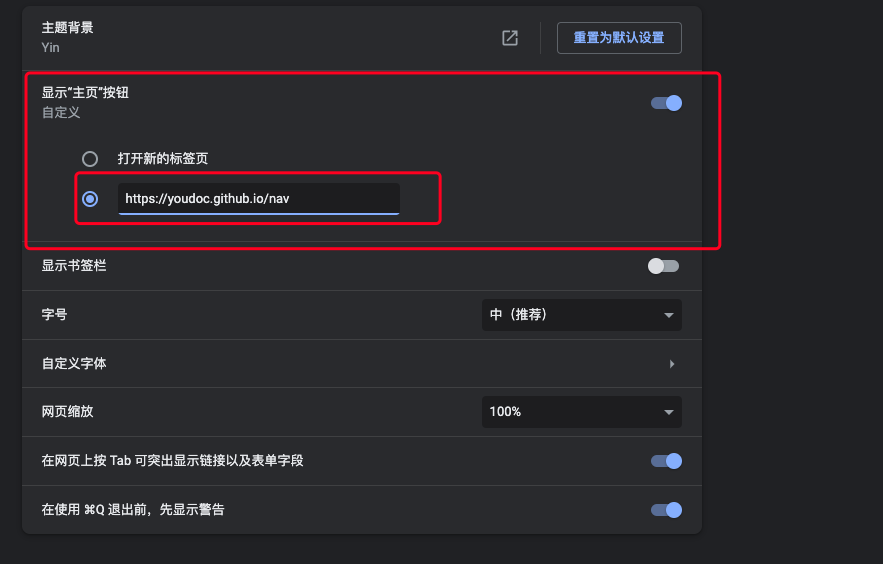
此时,可以将浏览器的主页设置为我们的导航网站,方便我们快速进入: